Auth0, Hasura, Social Media Login
We all want a super simple login and sign up system, so that our customers can become our members in a second and keep logging in without any hassle. Today we're going to talk about how to do it in the projects when we're using Hasura and Auth0.
Setting Up a Table in Hasura
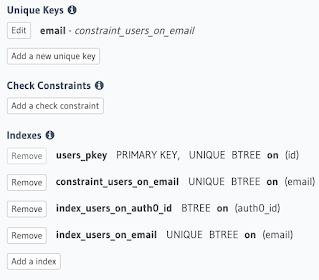
First we need to have a users table in our Hasura, our unique key on email helps our users to login with different providers to the same account.
Auth0 Configuration
There's not much to add except following any Quickstart, I prefer disabling email&password login and only allowing login via Google and Apple (because for our case it was an iOS project). It gives a really simple experience to our customers.
Auth0 Rule for Syncing Users to Hasura
This is the most important part, it should be added as a Rule under Auth Pipeline. Whenever a successful login happens at Auth0 end, this code below runs. This code communicates with our Hasura via API and injects the just logged in user to our table that we created. It also retrieves back a token from Hasura and returns to our Auth0 client(library that you're using on mobile/web) as idToken. Now you can use Hasura with "Authorization: Bearer token" header.
Note: don't forget to add HASURA_GRAPHQL_JWT_SECRET environment variable to Hasura with the value generated here. This is necessary for Hasura to recognize our Auth0 as a provider, so that Hasura can generate a user token.
Conclusion
We just went through an end-to-end login/sign-up + Authentication experience with using Auth0 and Hasura. This became our default choice at KelebekLabs whenever we develop a new application. It gives a peace of mind both for the team and the customers.